Everactive: Developer Console
Key roles:
Led design from concept to launch
Worked with subject matter experts and product managers to define product features
Optimized designs through user interviews and user testing
Designed the information architecture, user flows, wireframes, interactive prototypes
About the Project:
Everactive offers self-powered sensors that create the ability to connect previously hard-to-connect objects to the Internet of Things. This project was created to allow hardware and software developers to integrate Everactive technology into their own applications.
Project Goals:
The goal of the Developer Console was to provide a platform for Enterprise hardware & software developers to evaluate Everactive sensor technology and our data stack. Additionally, we wanted to create an easy-to-use setup where developers could get excited about the potential use-case of Everactive sensors, and ultimately manage their data integrations, sensors, and gateways.
Understanding User Needs
The target audience for this platform is highly technical so I had a lot of learning to do to understand the specific needs and workflows. I worked with on-team subject matter experts as well as interviewed our target audience to understand how they would expect to use the platform and how they would go about evaluating Everactive’s sensor technology.
I worked closely with on-team SME’s to understand what the user was trying to accomplish in each instance
I researched similar platforms to see how others have solved the problem, what was working, what could be better.
User interviews: we had several conversations with enterprise IOT hardware and software developers to understand their needs
User testing: we ensured our design translated - everything from our choice of language to user flows - by iteratively testing our designs with our user base
Design challenge: Data visualization that highlights sensor data.
We wanted to create a sensor-centric experience that showed off the real-time sensor capabilities. Additionally, we wanted to lean into that “aha!” moment when a developer sees data coming in real-time from a completely self-powered sensor. So we used sparkline charts to show an at-a-glance view of realtime data for each sensor.
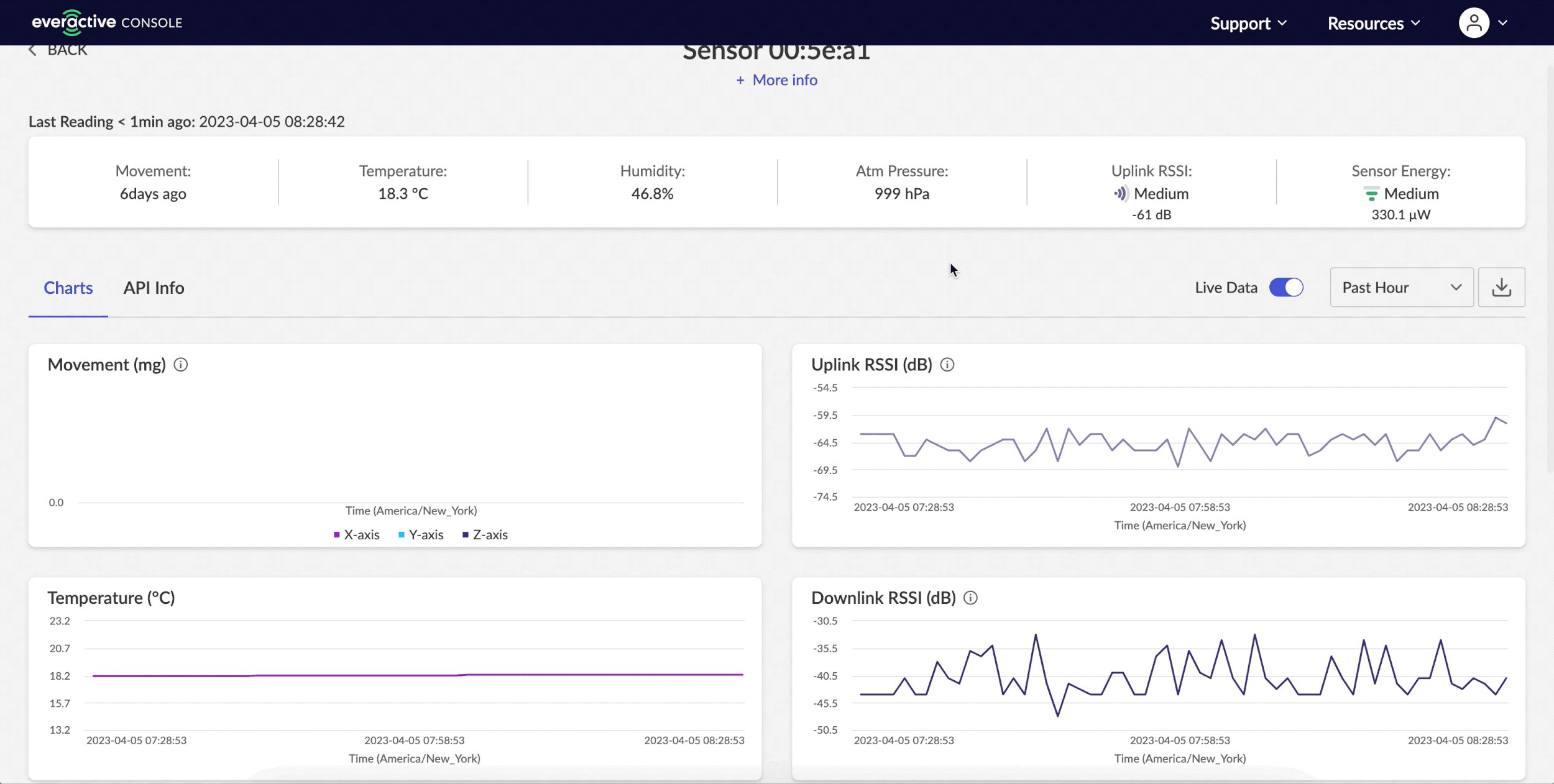
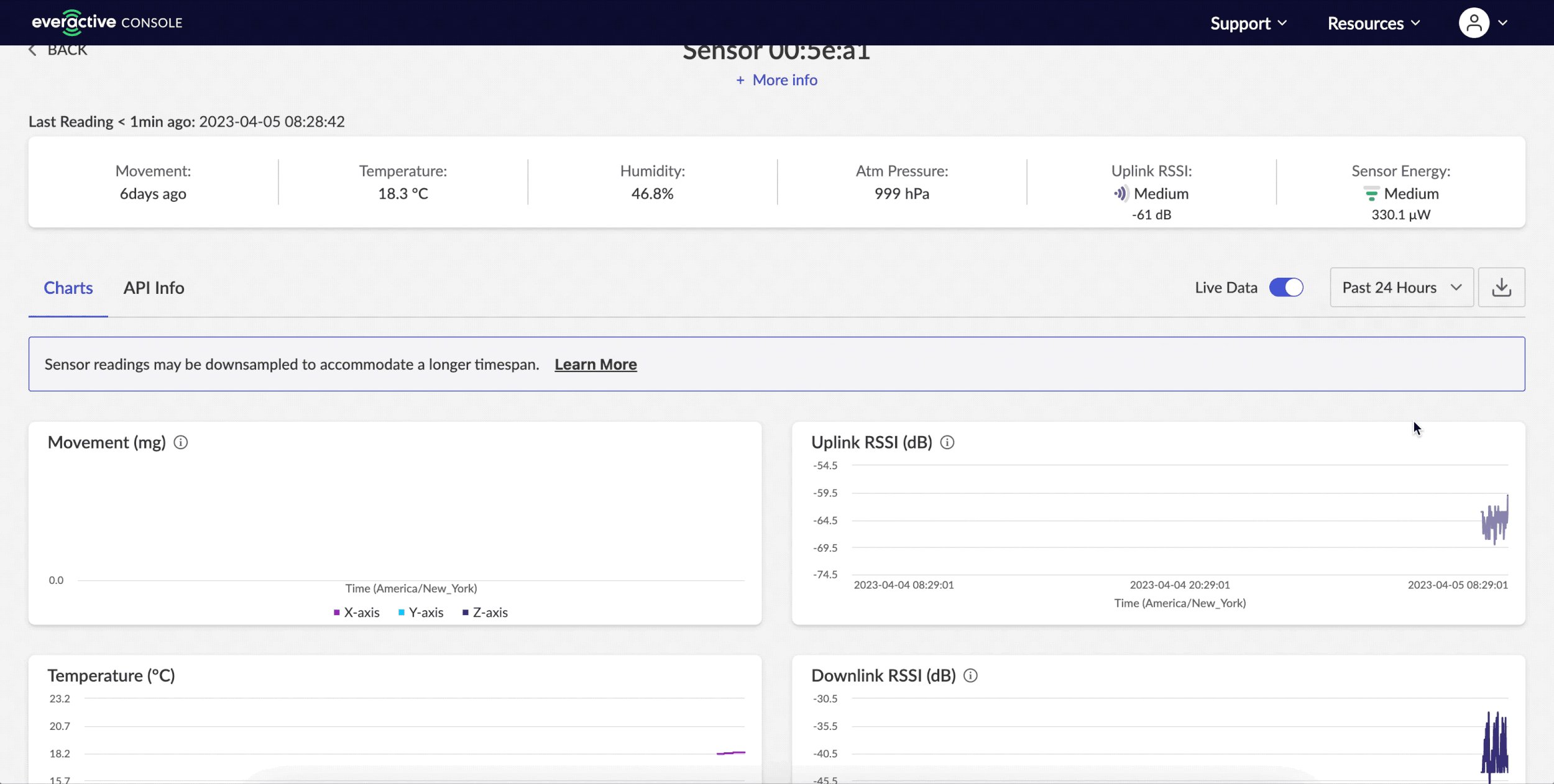
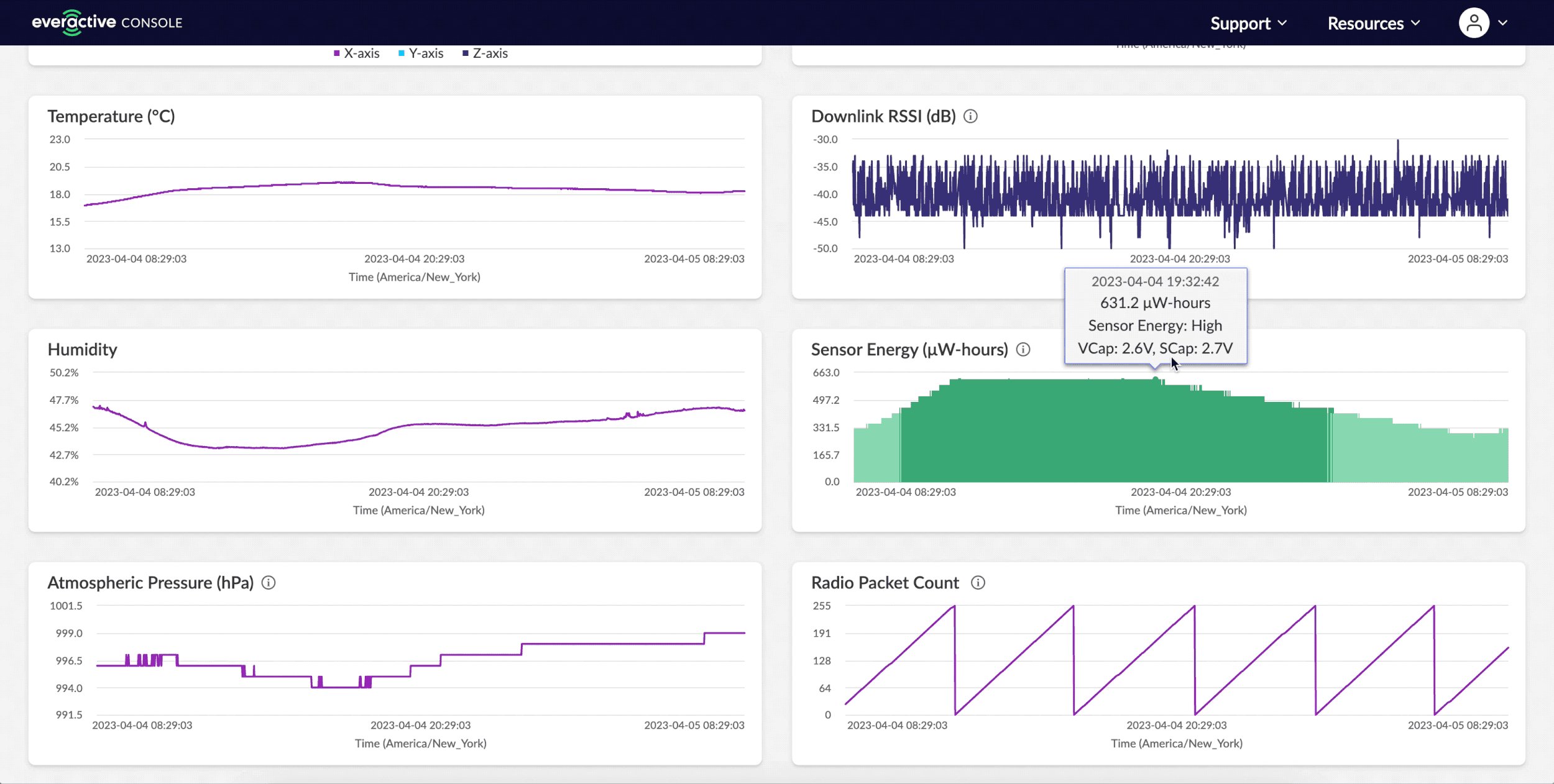
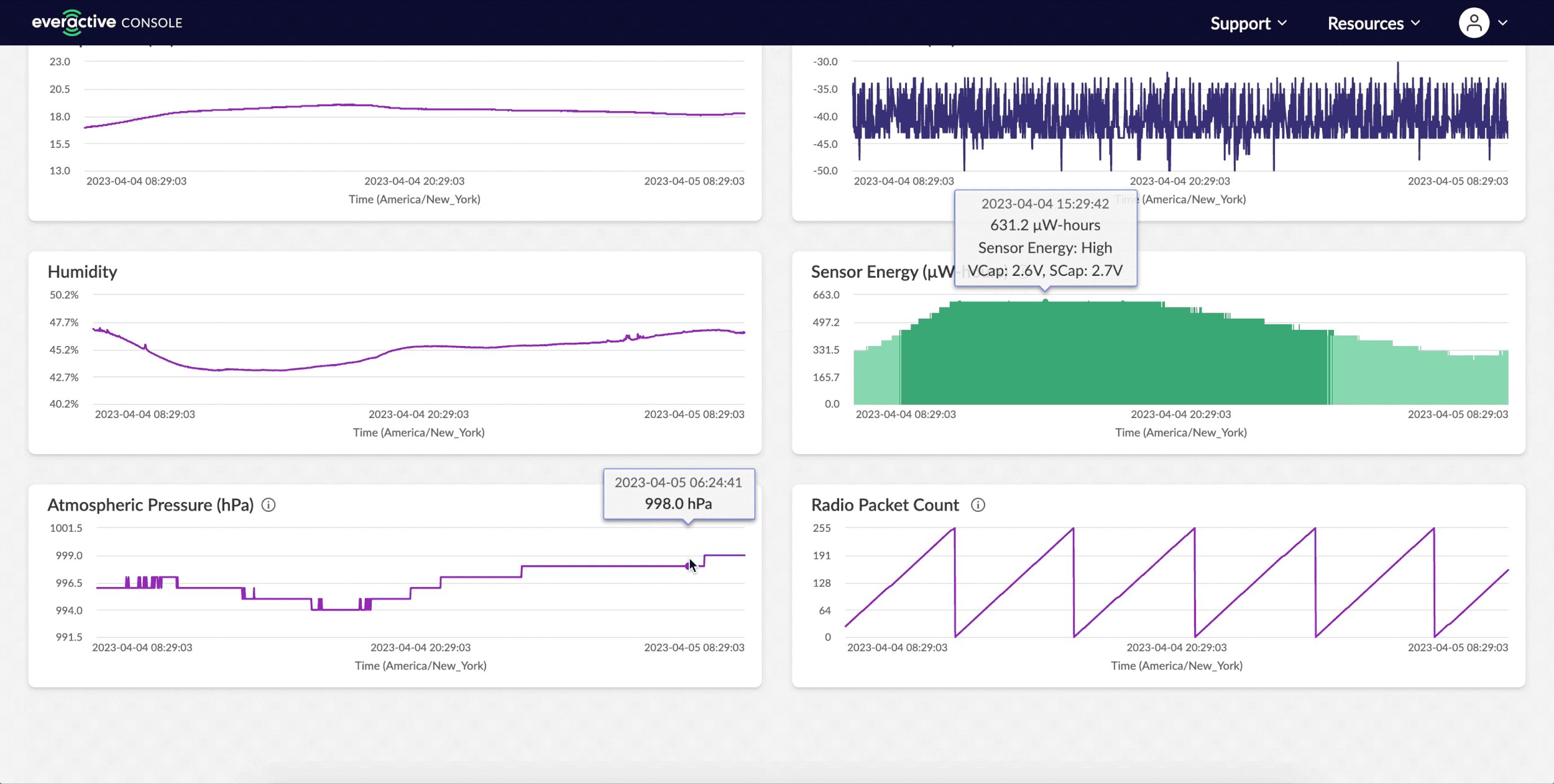
Showing the robust sensor data set
While the sensor thumbnails did a great job of showing all the sensor data at a glance, we also wanted to show the details of what our sensors could capture. The sensor detail page allows us to showcase robust charts with every data point.
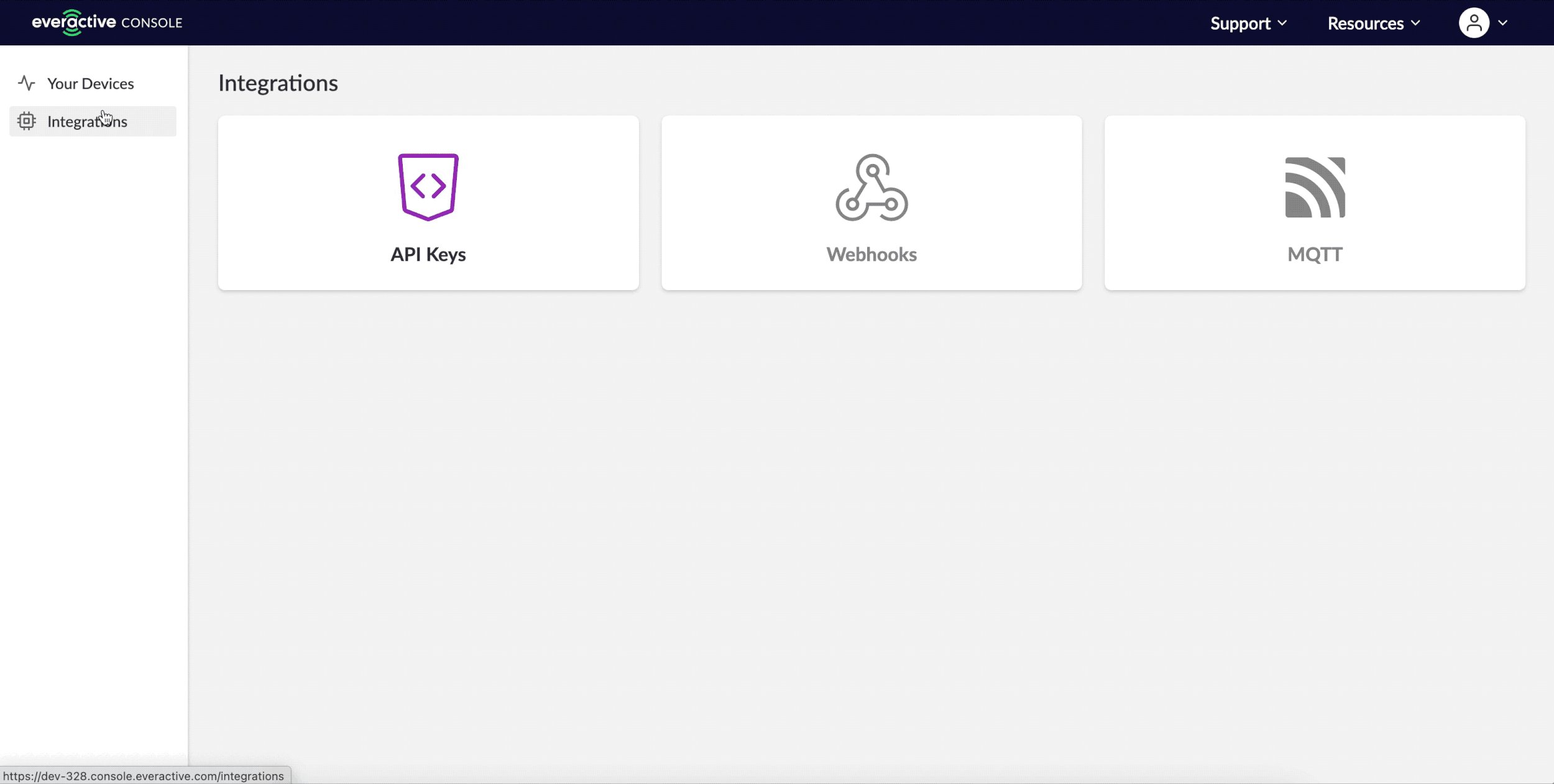
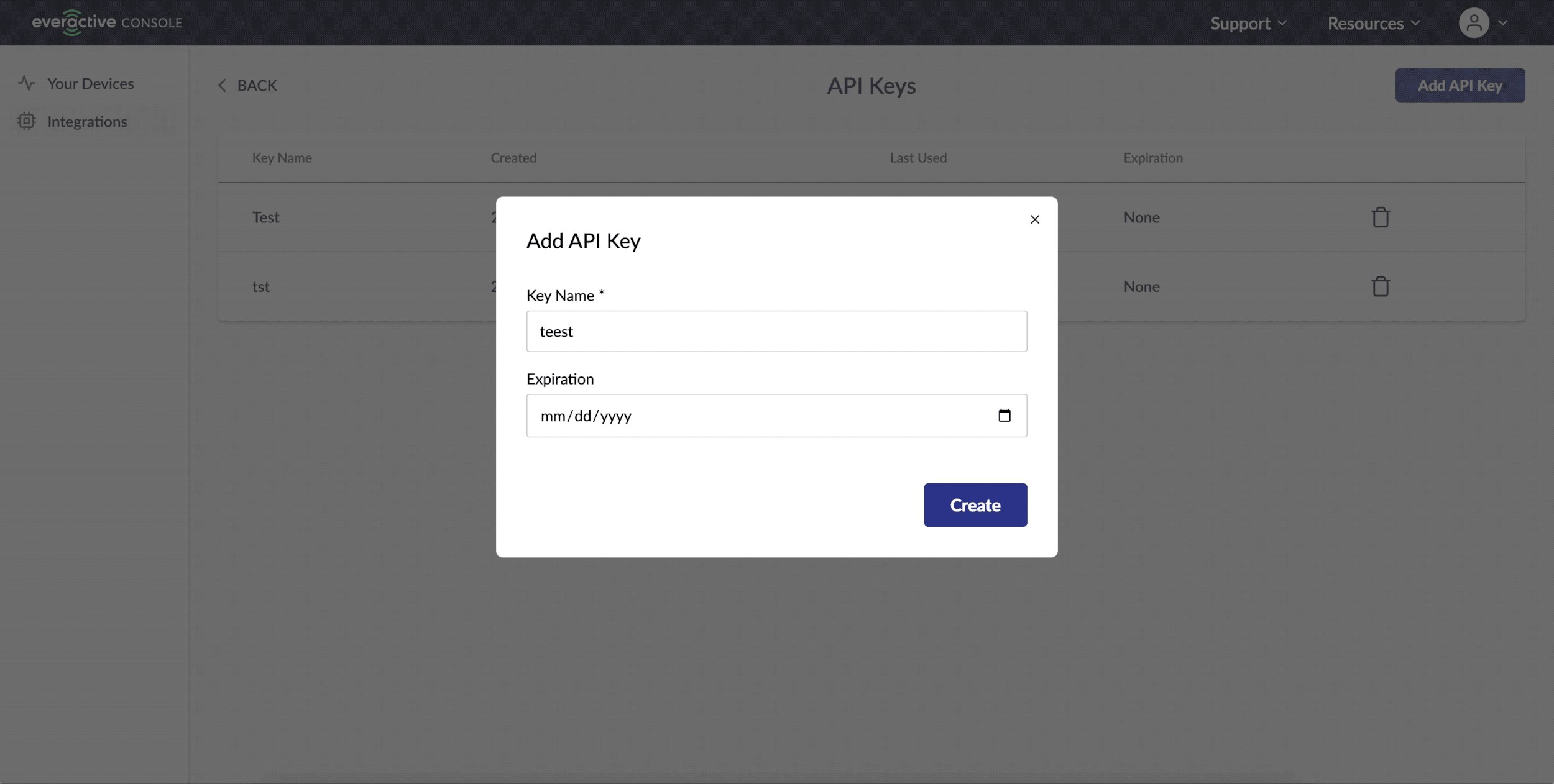
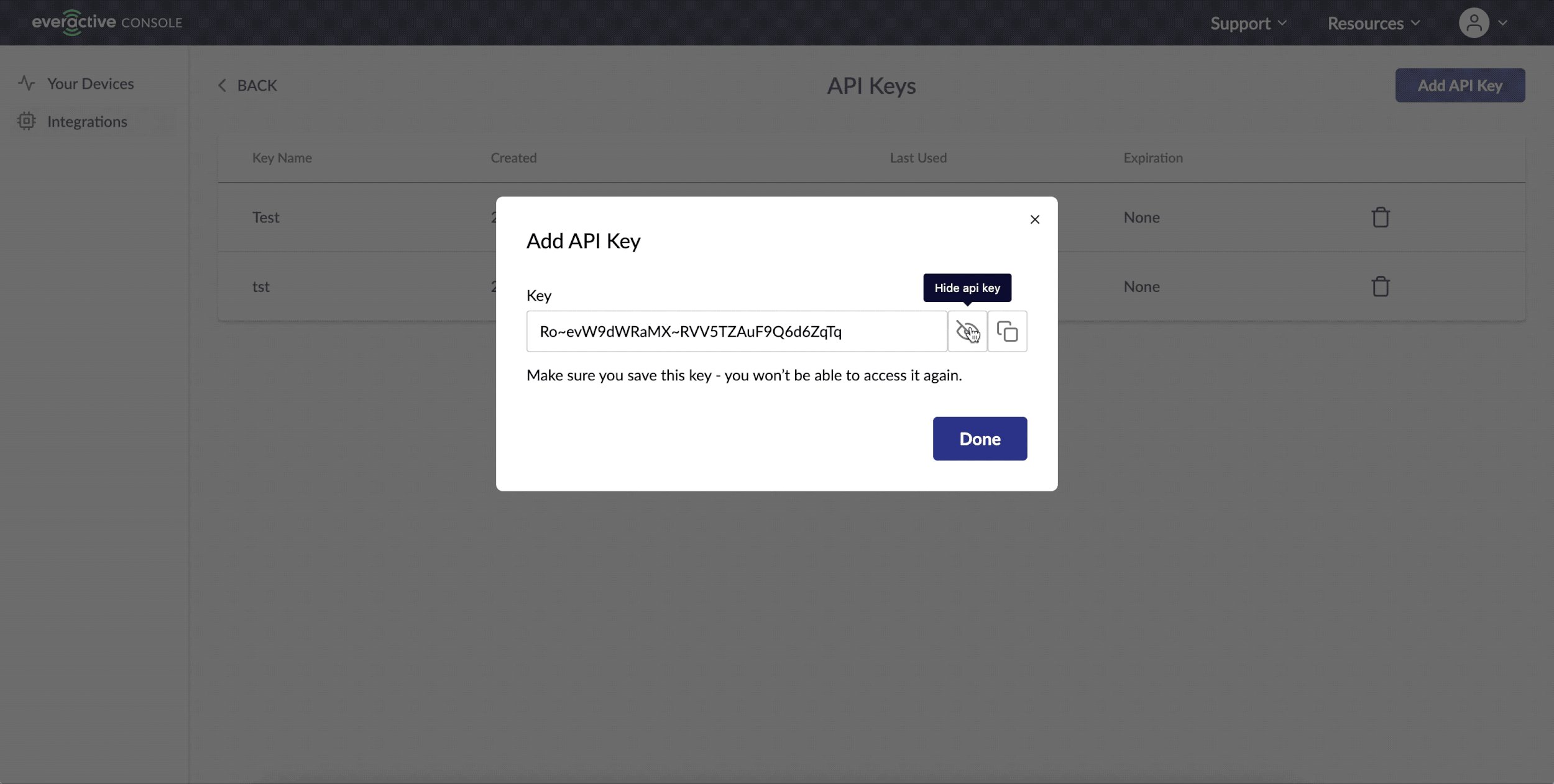
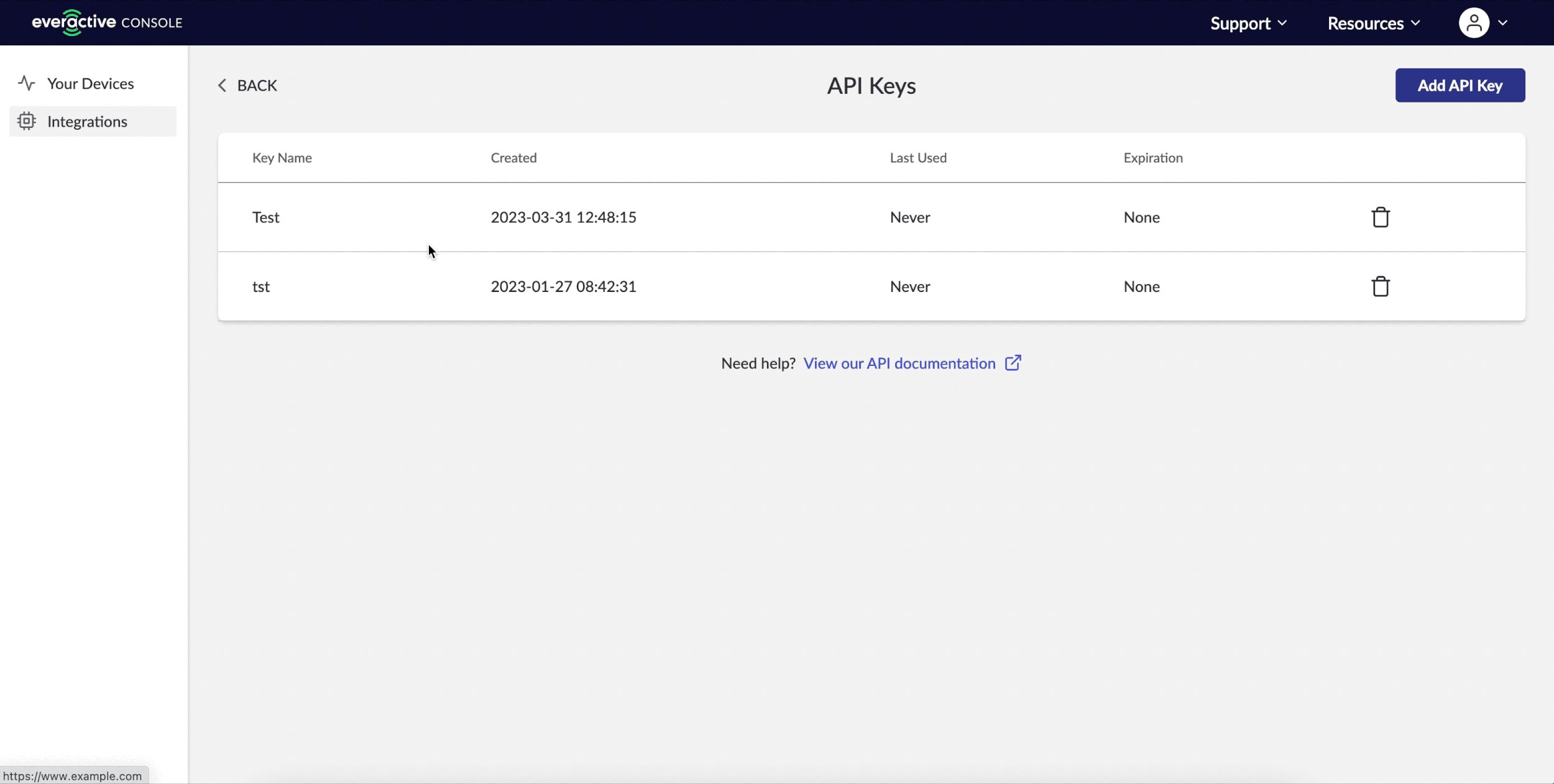
Easy API integrations
Our software developers were interested in how our data would integrate into their systems, so we gave previews of our JSON data, and made API integrations quick and easy
Building efficient design & developer collaboration
I worked closely with the front end team to build the developer console in alignment with the designs. We developed a series of MR design reviews, which allowed for incredibly tight, polished releases. By the time it came to do design review on the entire epic, we were able to focus on fine-tuning and the end-product was a beautiful execution of our original design vision.